My Role
Product Designer
Research, Integration Design,
Visual Design & Prototyping
Category
Redesign, SAAS & E-commerce
Duration
2 Months
Identifying problems
Our UX team conducted a thorough investigation into the existing Fynd Platform to identify areas needing improvement. The research methods included user surveys, in-depth interviews, usability testing, and analysis of analytics data.
Conclusion of the findings
Limited Customisation Option
67% of survey participants expressed a need for more customisation features.
Users found the current drag-and-drop editor insufficient for their needs, limiting their ability to tailor the website to their specific requirements.
Complex Interface
74% of survey respondents felt the interface was overwhelming.
Users reported difficulty in navigating due to a cluttered design and poor visual hierarchy, which increased cognitive load and made basic functions hard to find.
Insufficient Onboarding and Guidance
55% of users struggled with a lack of guidance for first-time use.
Interviews revealed that users felt lost without interactive tutorials or contextual help, impacting their ability to effectively use the platform.
Performance Issues
Data: High bounce rates on the customisation page and longer-than-average session times were observed.
Details: Analytics data highlighted slow loading times and delayed feedback on user actions, which contributed to user frustration and inefficiency.
Poor Mobile Optimisation
Data: Usability testing showed difficulties in using mobile editing tools, and analytics indicated low usage of these features.
Details: Users found mobile editing tools cumbersome and difficult to use, leading to a suboptimal experience when customising sites for mobile devices.
OLD DESIGN
After just spending few hours with the current theme editor we spotted lots of issues with the Information Architecture. Features and functionality was also limited compared to competitors and out of everything else the current UI is bland and outdated.
Studying Competitors
Before starting anything we needed to understand out competitors and the current standard of the market. Our obvious choice was Shopify as it is our biggest competitor.
We also studied other competitors: Square space, Wix, Webflow (indirect), Big Commerce & CargoSite to name a few.
Started of by listing down all the features and experience these platforms offers.
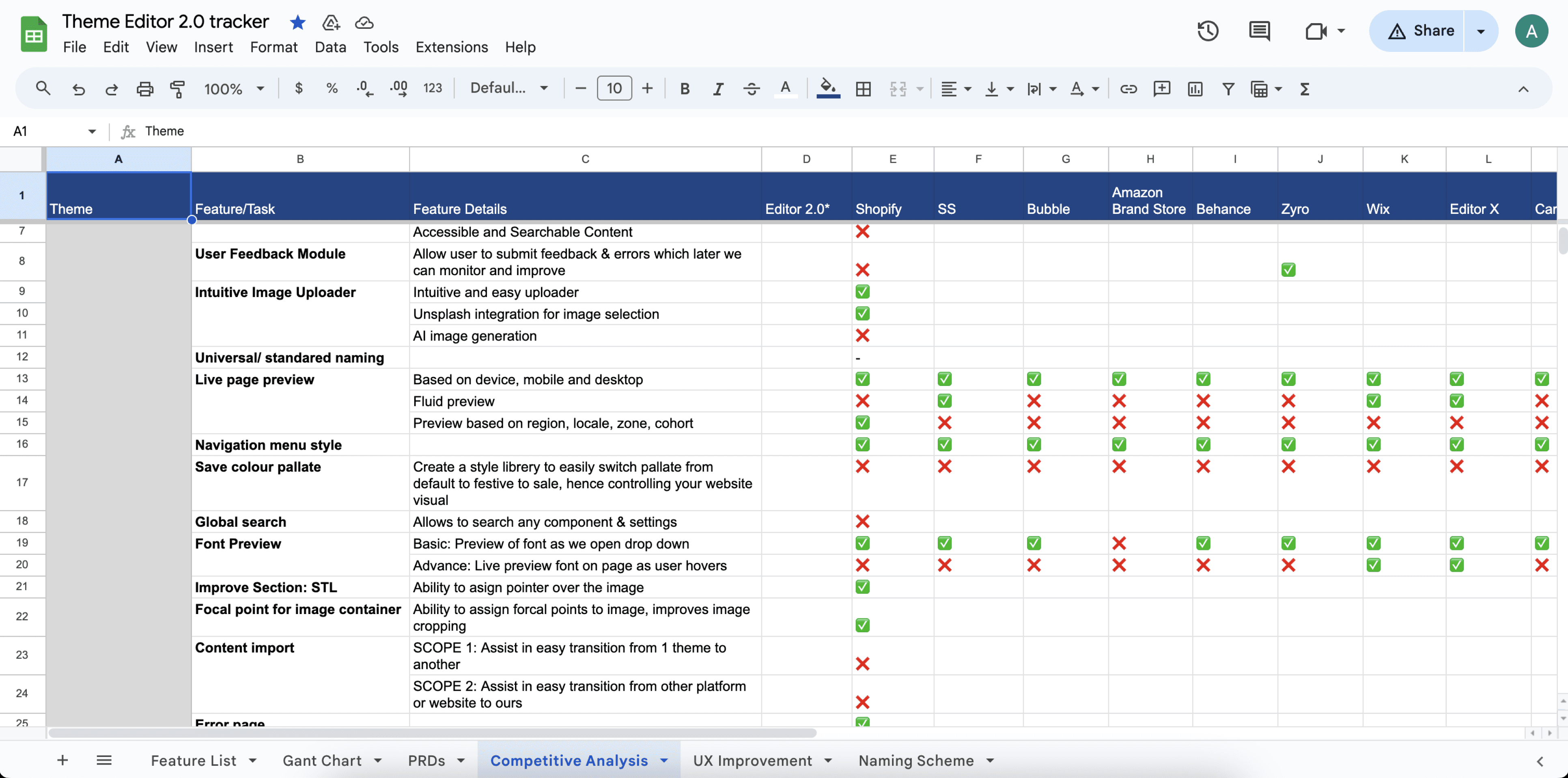
Our findings from the analysis
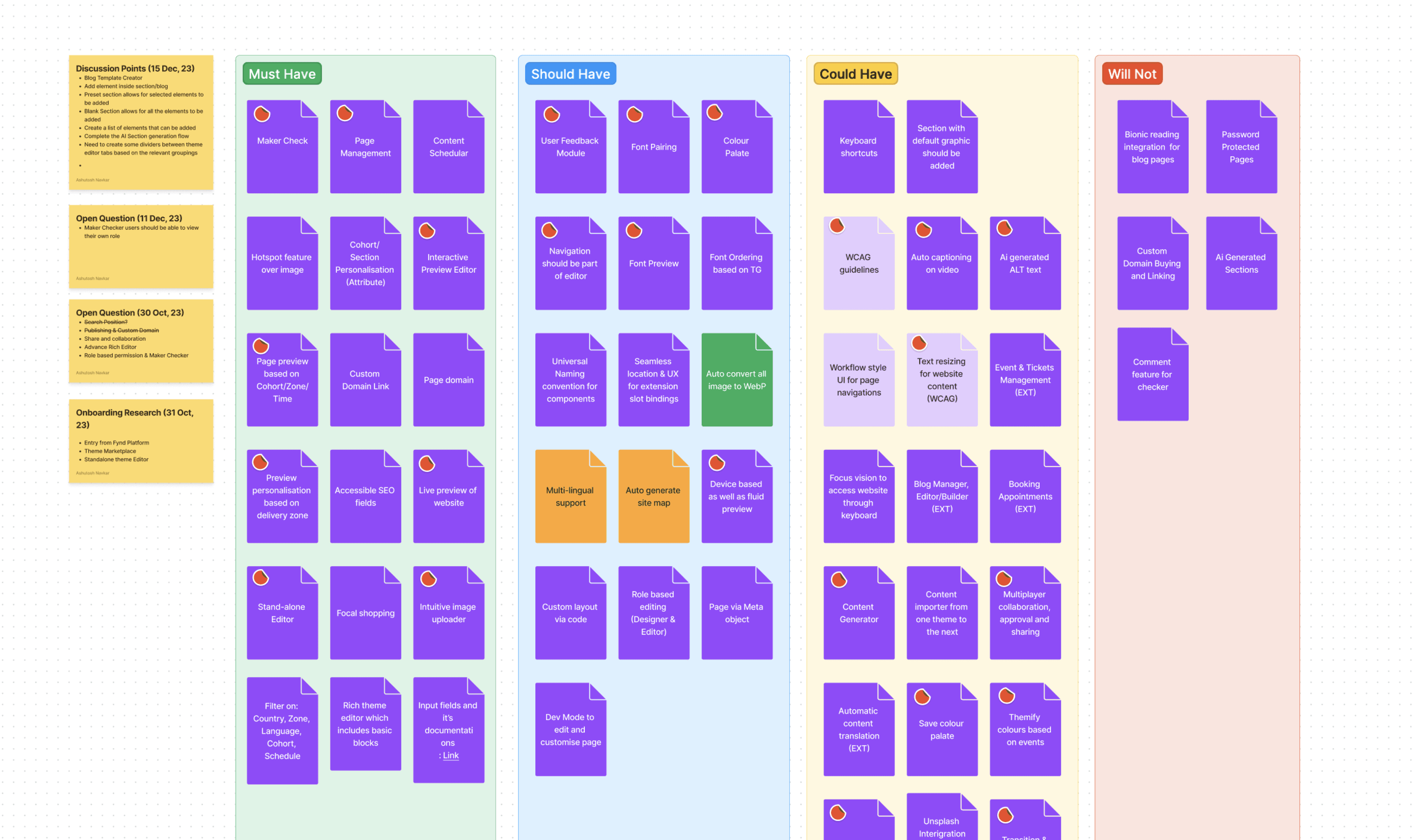
Finalising Feature List
From here on the competitor analysis helped to figure out what are the necessary features for our editor. We started with brainstorming and writing down all the possible features it was time to go wild!
It was time to sort thing out and have some structure to our feature planning. We divided features based on ‘Must have’ ‘Should have’ ‘Could have’ ‘Won’t have’ it make it easier for us only focus on the features that were most essential to provide a smooth user experience.
Goals
Simplify the customization process for users.
Offer extensive and flexible design options.
Provide strong guidance and support for new users.
Ensure excellent mobile optimization.
Improve platform performance for better user experience.
Prioritisation Criteria
User Impact: Prioritize features that will significantly enhance the user experience and address common pain points.
Technical Feasibility: Focus on features that can be implemented within a reasonable timeframe with available resources.
Competitive Differentiation: Implement features that will make Fynd stand out from competitors, providing unique value to users.
Scalability: Ensure features can support the growth of user businesses and adapt to increasing demands.
Feedback and Usability Testing: Base prioritization on user feedback and results from usability testing to ensure real-world effectiveness.
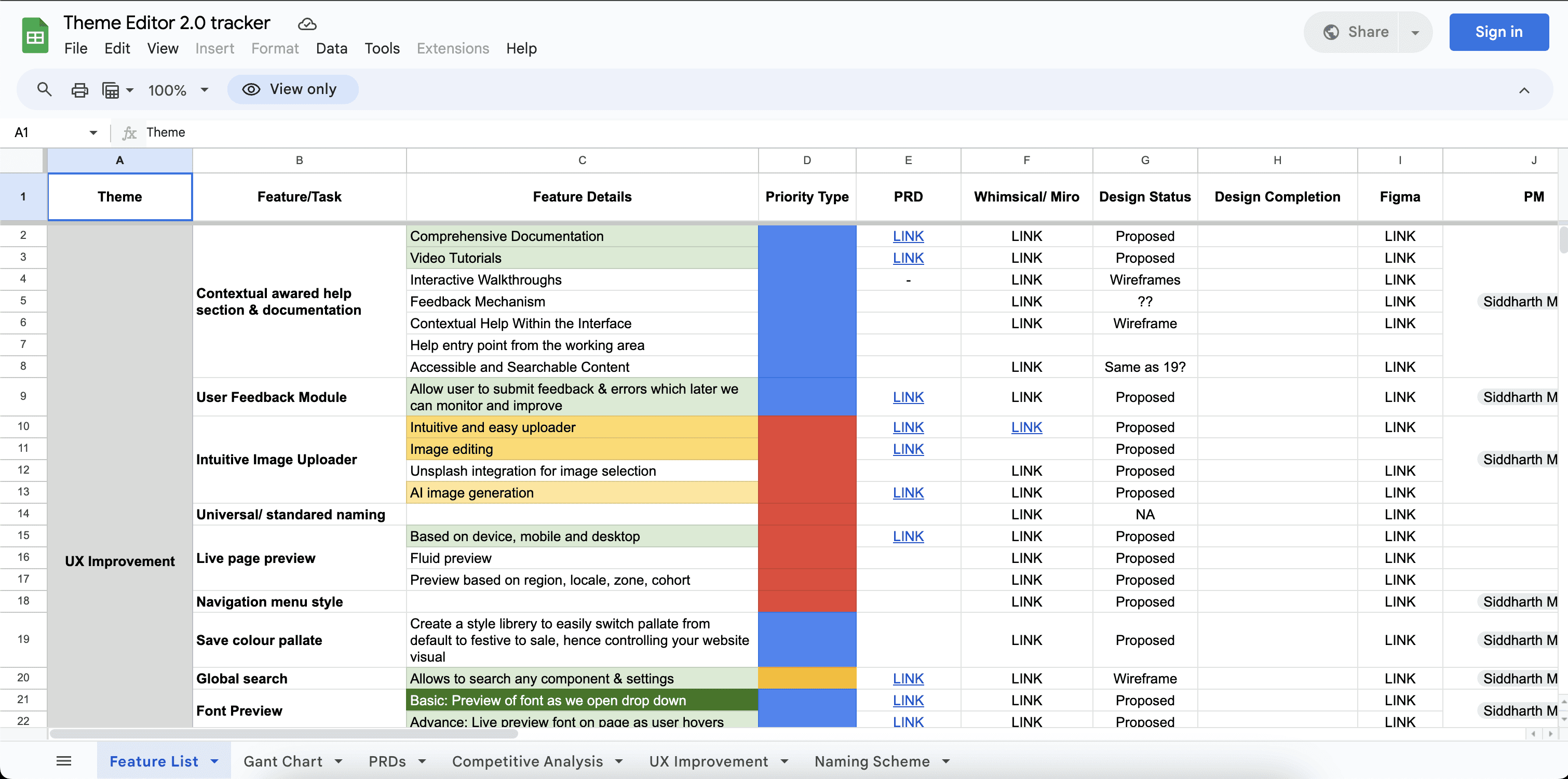
Planning and Project Tracker
Now that we had figured out what all features are required it was time to create a design tracker. We choose google sheets to list down features and categories them based on what segment they fall into: UX Improvements, Look & Feel, Dynamic Editor, Collaboration, Management, SEO & Marketing, Onboarding, Upselling, Accessibility.
This helped in keeping track of the design and helps other stake holders easily stay updated with the design progress as not everyone in the team is well enquipped with Figma skills
Information Architecture and user flows
Information Architecture (IA) was essential for organizing and structuring the Fynd Theme Editor’s features. It provided a clear overview of feature placement and their interconnections, facilitating a logical and intuitive user experience.
Key Aspects:
Feature Positioning: IA guided the optimal placement of features to enhance navigation and user flow.
Documentation: Detailed legends and abbreviations were documented to ensure clarity for all team members.
Team Collaboration: Thorough documentation of the IA process enabled team members to understand the design decisions and relationships between features.
This approach ensured that the IA was clear and accessible, supporting effective collaboration and implementation.
Highlighted Features
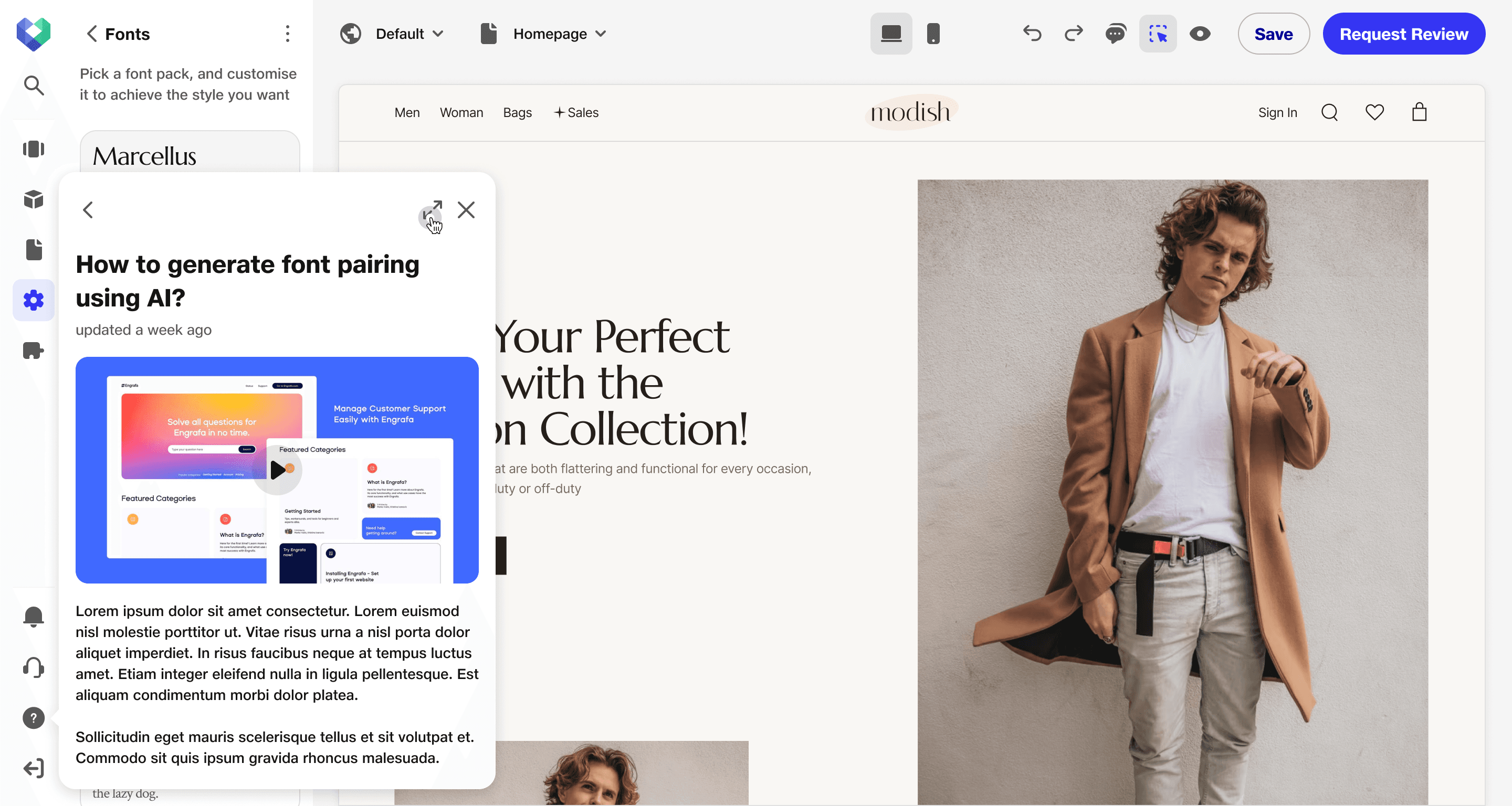
AI Generated section: A website builder is as good as the number of themes aka templates it has. Even after having so many templates users might end-up where they would like to have something more customised or unique sections. With the help of AI we’re working on generating section based on the prompts users have entered.
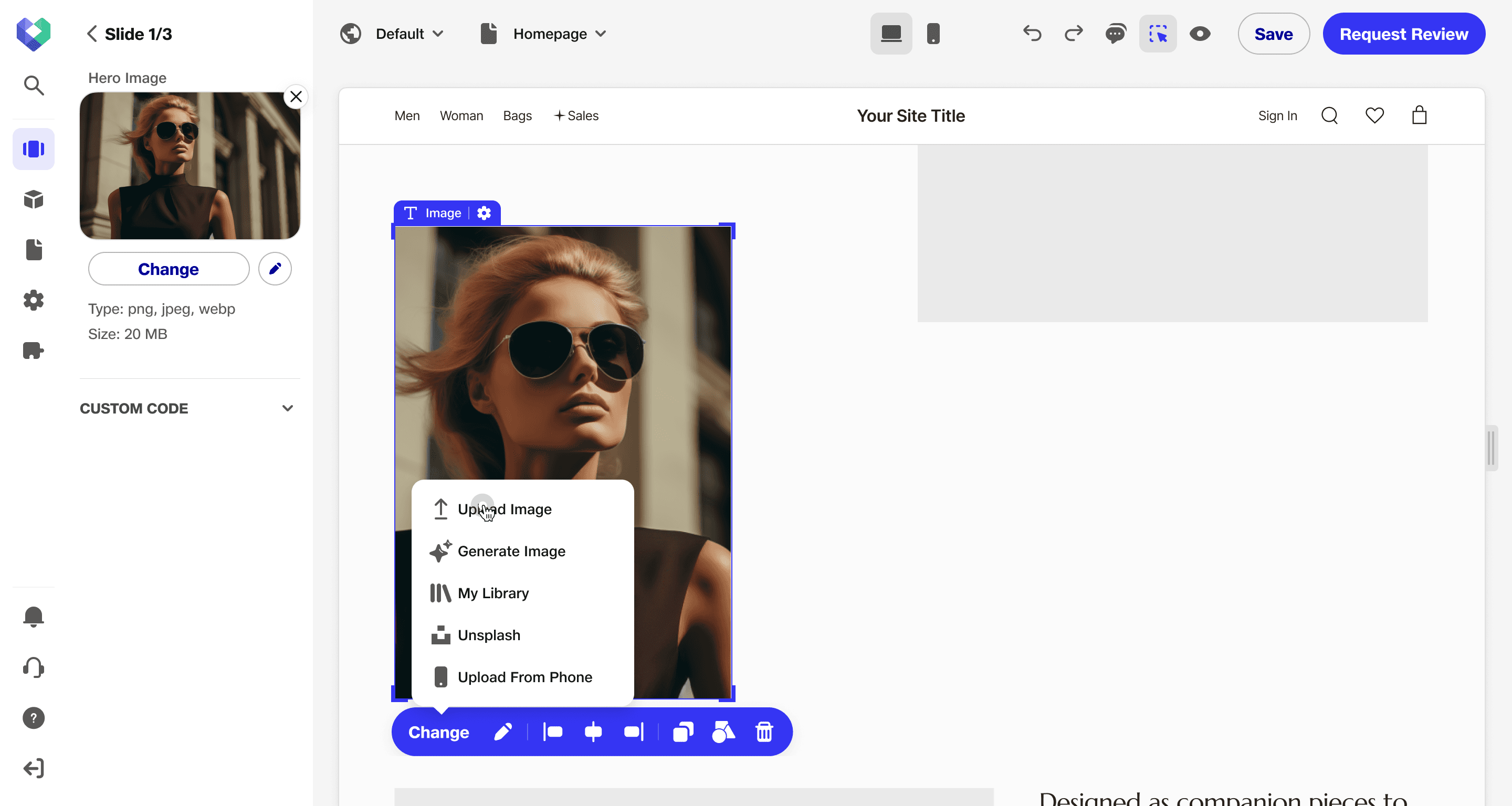
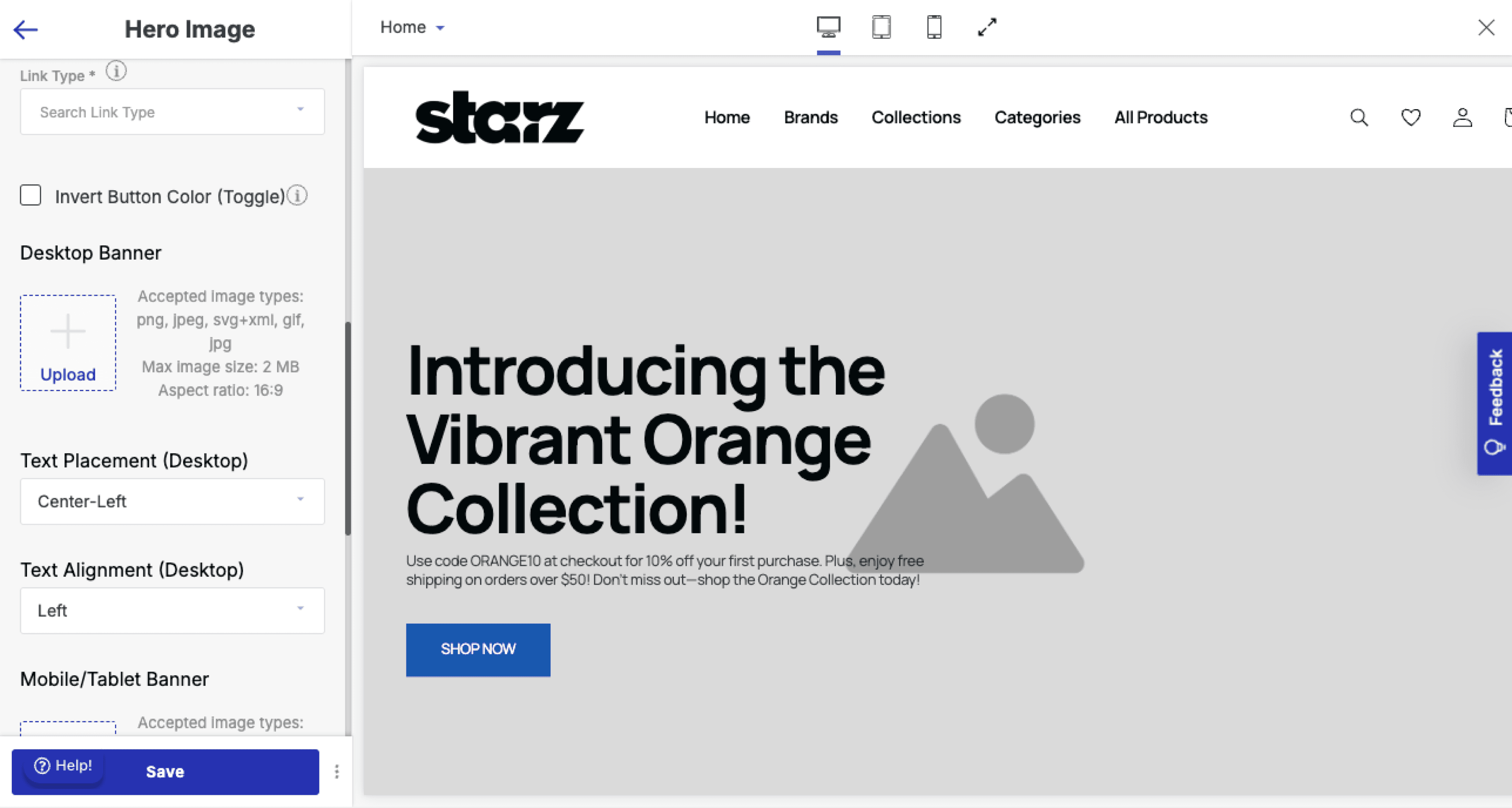
Element Level Editing: For customisability part users can drag and drop individual elements on an existing section or create a totally new section.